close
要如何將自已做好的simple viewer,放於自已的網頁裡呢?
1.首先要安裝Google Picasa ,再來再安裝一個SimpleViewer Picasa Template
把它解壓縮後放於c:\program files\picasa2\web\templates
2.開始製作simple viewer

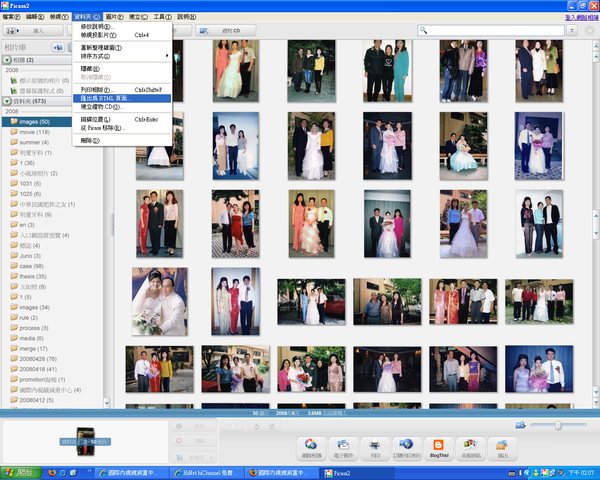
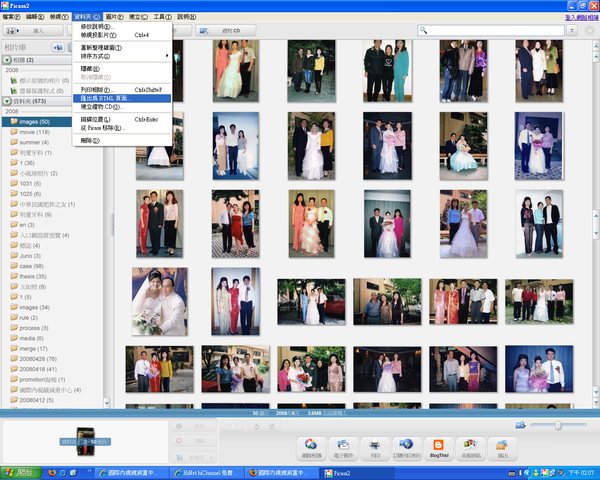
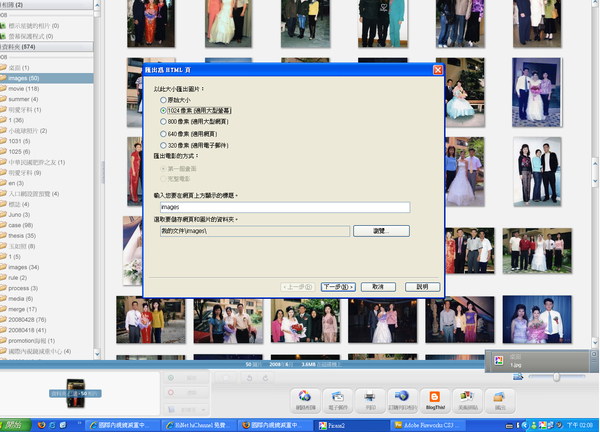
先選定你要製作的資料夾,選資料夾--匯出為HTML頁面

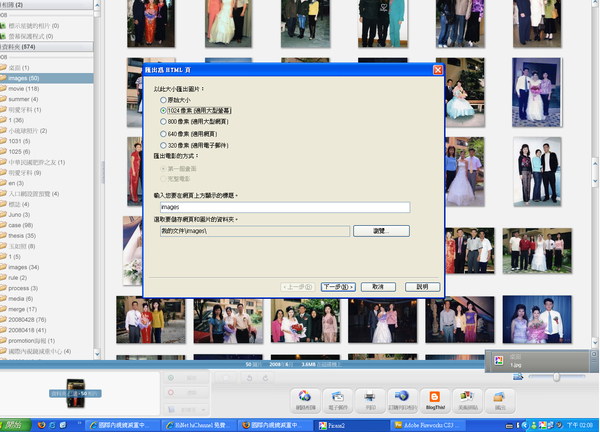
接著指定你要的尺寸,和資料夾

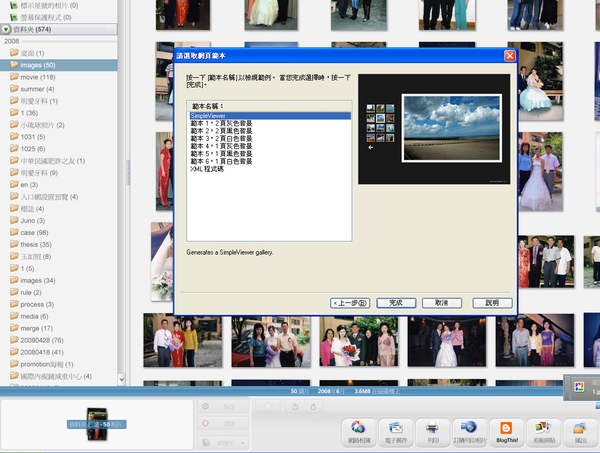
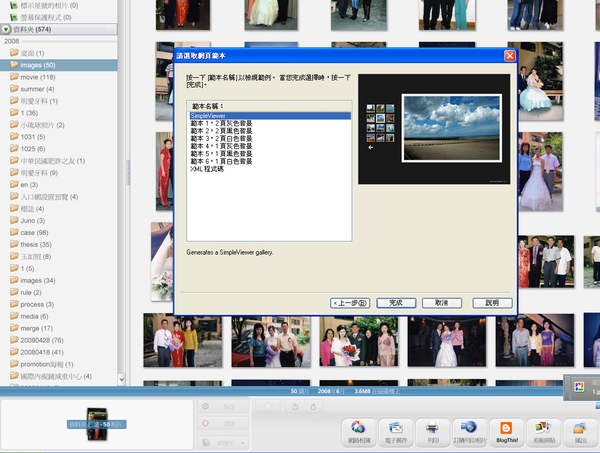
選simple viewer範本

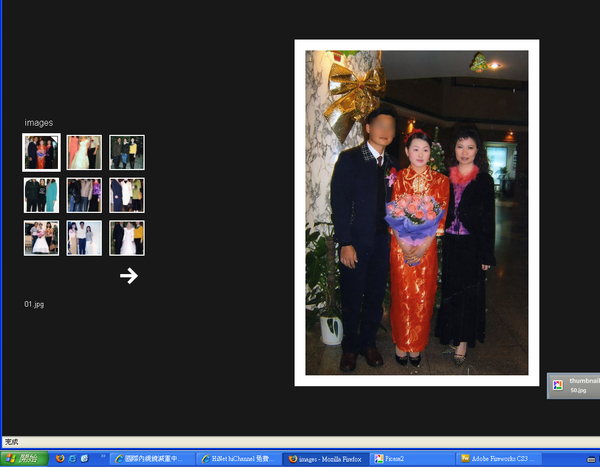
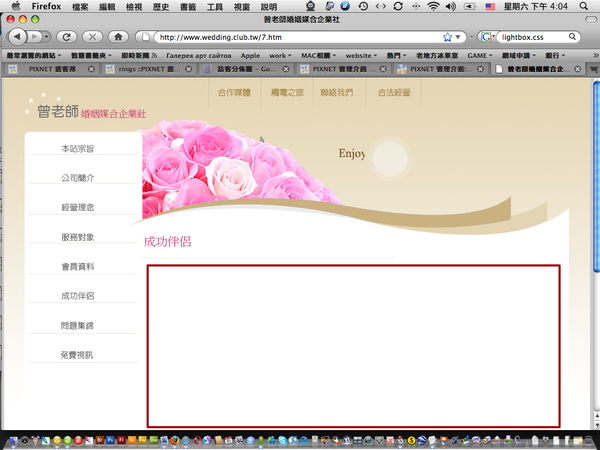
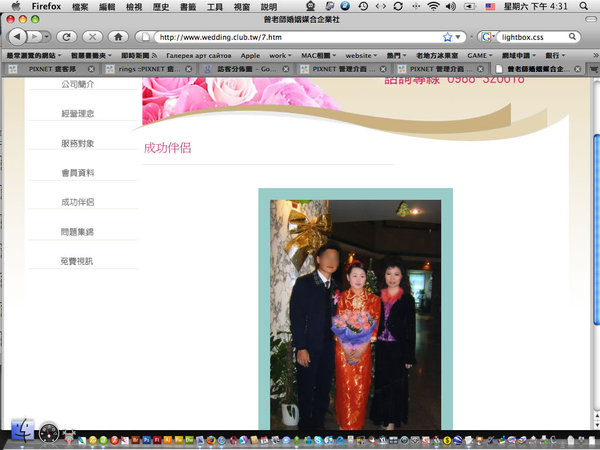
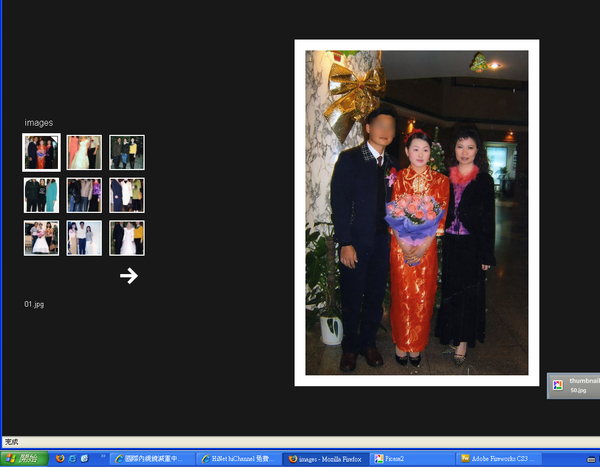
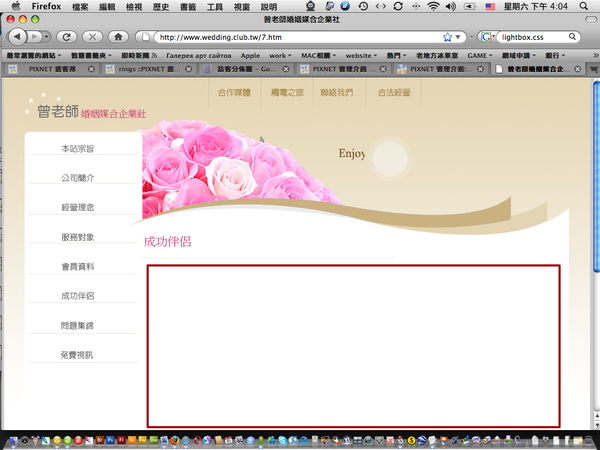
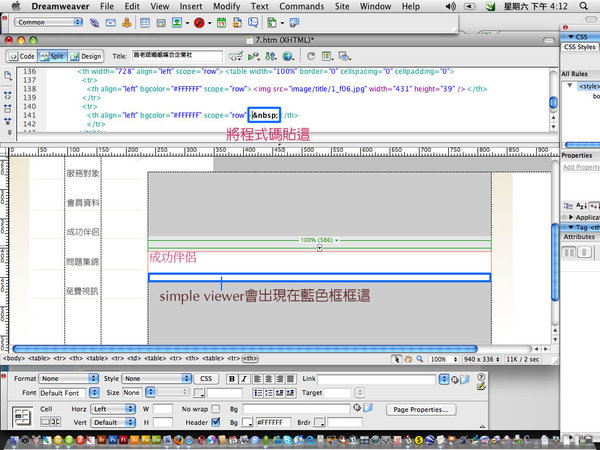
這樣就完成了,simple viewer頁面.接下來教你如何放到自已的網頁裡(置於紅色框框裡)

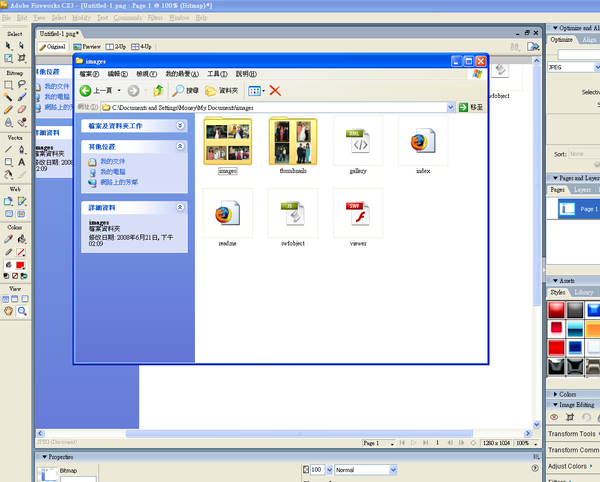
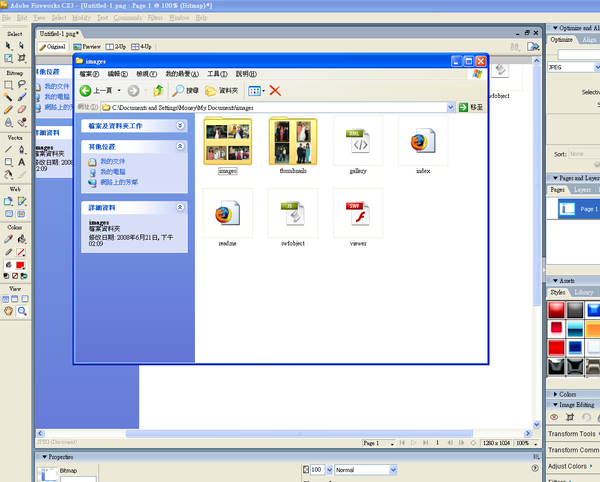
將這資料夾整個,COPY於你網頁的資料夾裡

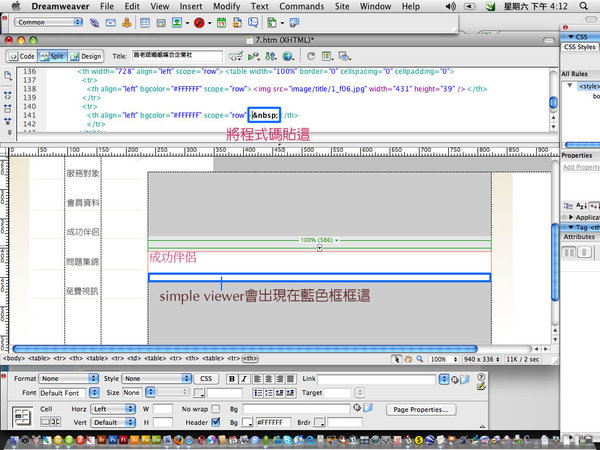
將下方程式碼,貼於你的HTML裡
<iframe id="works" name="works" src="view/index.html" _fcksavedurl=""view/index.html"" _fcksavedurl=""view/index.html"" _fcksavedurl=""view/index.html"" frameborder="0" width="954" scrolling="No" height="480"></iframe>
(要先改一下路徑view/inedx.html,這改成你做好的simple viewer的資料夾名稱,我們前面設的是imsges,所以將view/index.html改成images/index.html)


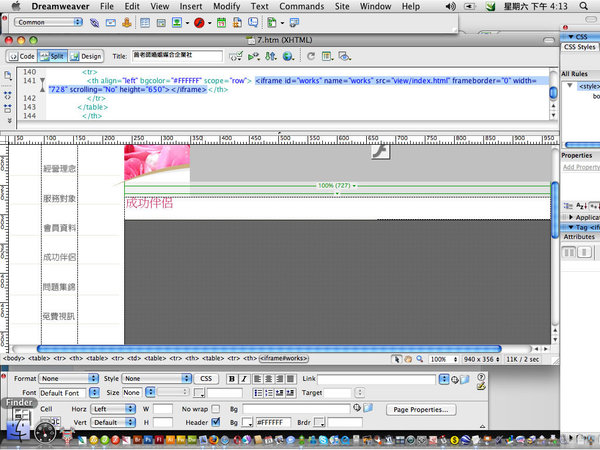
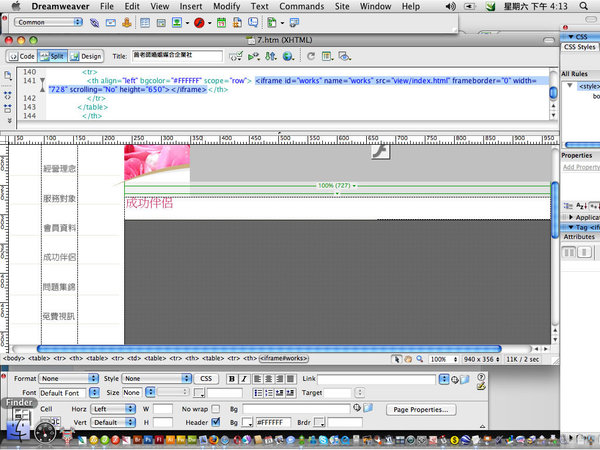
貼完就長這樣子,開網頁測試一下


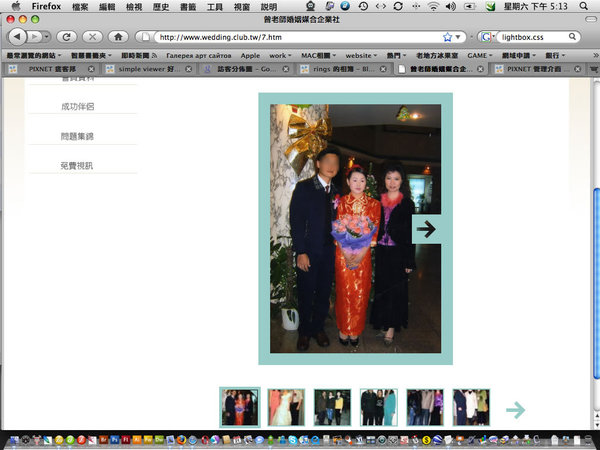
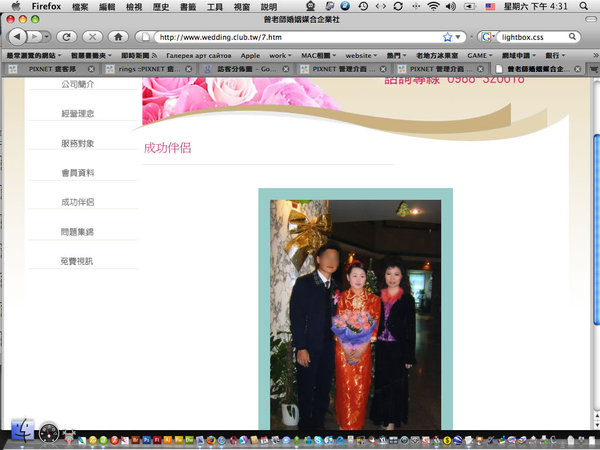
YA!成功了。最後再教你們一些小設定
打開simple viewer資料夾

打開index.html(只能改背景色)
<script type="text/javascript">
var fo = new SWFObject("viewer.swf", "viewer", "100%", "100%", "7", "#FFFFFF");
fo.addVariable("preloaderColor", "0xffffff");
fo.addVariable("xmlDataPath", "gallery.xml");
fo.write("flashcontent");
</script>
上方紅字代表背景色,原本是黑色,我把它改成白色,符合我做的網頁。
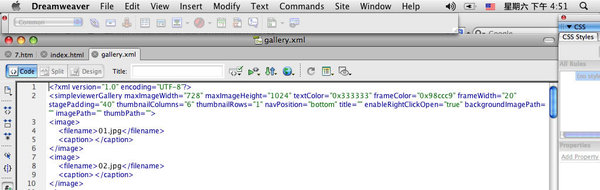
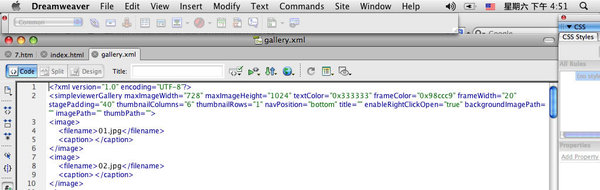
打開gallery.xml

maxImageHeight="1024":圖片最大高度(像素)
maxImageWidth="1024":圖片最大寬度(像素)
textColor="0xFFFFFF":網頁上文字的顏色
frameColor="0x98ccc9":圖片邊框的顏色
frameWidth="20":圖片邊框的厚度
stagePadding="40":縮圖區塊與圖片、圖片邊框間的距離
thumbnailColumns="3":縮圖區塊的縮圖有幾個直欄,若改成"4",就會變成4直欄。
thumbnailRows="3":縮圖區塊的縮圖有幾個橫列
navPosition="bottom":縮圖區塊顯示在中間圖片的下方,right就是顯示在右邊.
title="images":標題文字
enableRightClickOpen="true":預設值為「true」,在中間大圖上按滑鼠右鍵,會有個「Open IMage In New Window」的選項,按下它,可以將目前這張圖片單獨開啟在新視窗上。
反之,若改成「false」,就不會出現「Open IMage In New Window」這個選項。
backgroundImagePath="":網頁背景圖的圖片路徑及名稱
thumbPath="thumbnails/":放置縮圖的目錄名稱
imagePath="":放置網頁背景圖的目錄名稱位置-假如你的照片不想放在images目錄下,要放在另一個目錄時,這裡才要填入該目錄的名稱。
大致上就這樣,自已慢慢研究囉!

1.首先要安裝Google Picasa ,再來再安裝一個SimpleViewer Picasa Template
把它解壓縮後放於c:\program files\picasa2\web\templates
2.開始製作simple viewer

先選定你要製作的資料夾,選資料夾--匯出為HTML頁面

接著指定你要的尺寸,和資料夾

選simple viewer範本

這樣就完成了,simple viewer頁面.接下來教你如何放到自已的網頁裡(置於紅色框框裡)

將這資料夾整個,COPY於你網頁的資料夾裡

將下方程式碼,貼於你的HTML裡
<iframe id="works" name="works" src="view/index.html" _fcksavedurl=""view/index.html"" _fcksavedurl=""view/index.html"" _fcksavedurl=""view/index.html"" frameborder="0" width="954" scrolling="No" height="480"></iframe>
(要先改一下路徑view/inedx.html,這改成你做好的simple viewer的資料夾名稱,我們前面設的是imsges,所以將view/index.html改成images/index.html)


貼完就長這樣子,開網頁測試一下


YA!成功了。最後再教你們一些小設定
打開simple viewer資料夾

打開index.html(只能改背景色)
<script type="text/javascript">
var fo = new SWFObject("viewer.swf", "viewer", "100%", "100%", "7", "#FFFFFF");
fo.addVariable("preloaderColor", "0xffffff");
fo.addVariable("xmlDataPath", "gallery.xml");
fo.write("flashcontent");
</script>
上方紅字代表背景色,原本是黑色,我把它改成白色,符合我做的網頁。
打開gallery.xml

maxImageHeight="1024":圖片最大高度(像素)
maxImageWidth="1024":圖片最大寬度(像素)
textColor="0xFFFFFF":網頁上文字的顏色
frameColor="0x98ccc9":圖片邊框的顏色
frameWidth="20":圖片邊框的厚度
stagePadding="40":縮圖區塊與圖片、圖片邊框間的距離
thumbnailColumns="3":縮圖區塊的縮圖有幾個直欄,若改成"4",就會變成4直欄。
thumbnailRows="3":縮圖區塊的縮圖有幾個橫列
navPosition="bottom":縮圖區塊顯示在中間圖片的下方,right就是顯示在右邊.
title="images":標題文字
enableRightClickOpen="true":預設值為「true」,在中間大圖上按滑鼠右鍵,會有個「Open IMage In New Window」的選項,按下它,可以將目前這張圖片單獨開啟在新視窗上。
反之,若改成「false」,就不會出現「Open IMage In New Window」這個選項。
backgroundImagePath="":網頁背景圖的圖片路徑及名稱
thumbPath="thumbnails/":放置縮圖的目錄名稱
imagePath="":放置網頁背景圖的目錄名稱位置-假如你的照片不想放在images目錄下,要放在另一個目錄時,這裡才要填入該目錄的名稱。
大致上就這樣,自已慢慢研究囉!

全站熱搜


 留言列表
留言列表
